An IDE for the era of AI
So much code that I would have to write by hand automagically appears on my screen!

I am an avid vim/tmux/Jupyter Notebook fan.
This combination is very lightweight. You can take it with you anywhere with ease (your DL rig, cloud VMs, WSL for Linux, etc).
Also, each component is blazingly fast and tailored for the job at hand. vim features battle-tested functionality that evolved over the last 30 years.
Jupyter Notebook is the only reasonable solution that brings you close to the interpreter, just like a REPL. It makes exploratory work and experimentation (the bread and butter of machine learning projects) much easier.
And thanks to tools like nbdev you get the best of both worlds – you can modify and run your code directly in your browser AND build fully-fledged python libraries.
What's there not to love?
But as it turns out, the value of AI tools might be so high as to warrant looking outside this highly optimized ecosystem.
Enter GitHub Copilot.
I only started using it recently and I am blown away.
So much code that I would have to write by hand automagically appears on my screen!
Also, the context seems to play an extremely important role – the new code seamlessly integrates with what I already have.
Copilot improves my productivity (which would be reason enough to get it) and also makes programming much more fun for me!
And so to use it in all its glory I decided to give Visual Studio Code a chance!
What Visual Studio Code can do
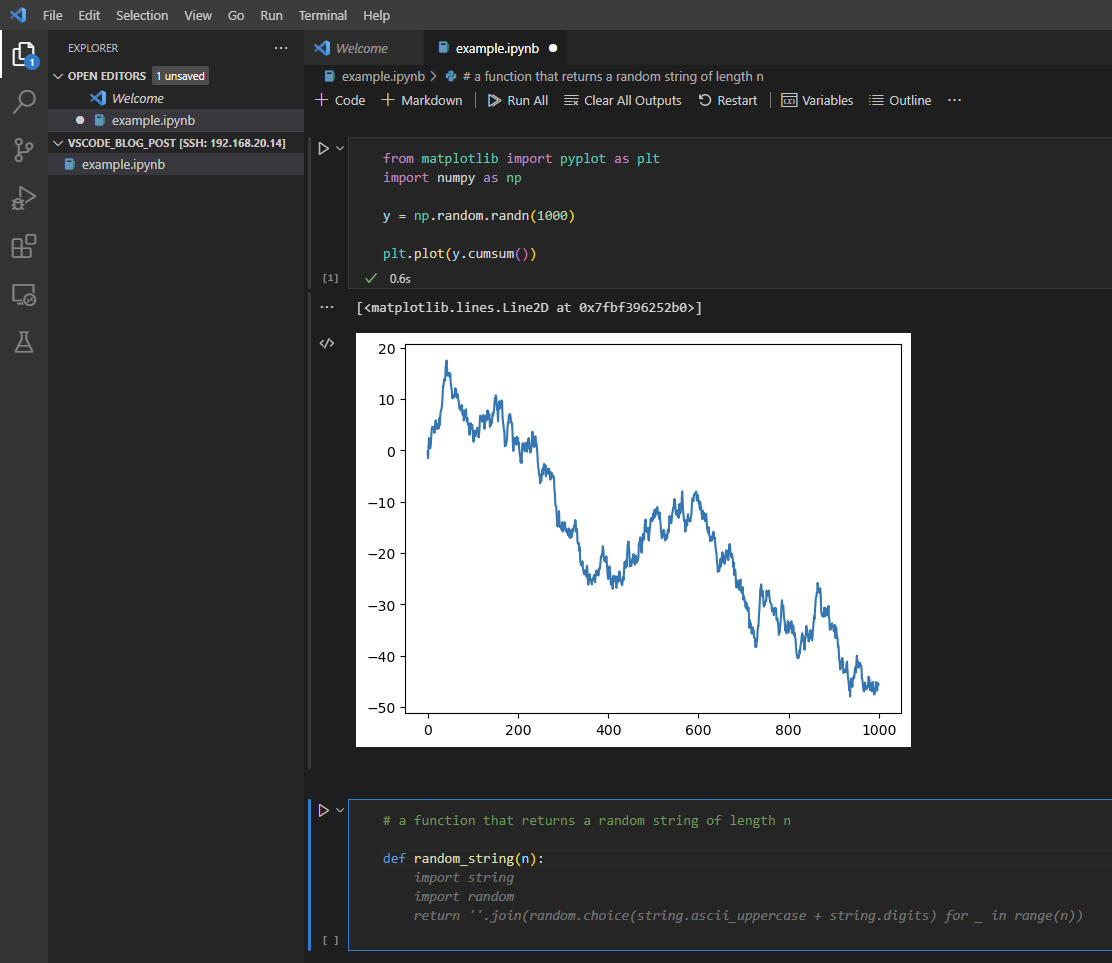
The magic of VS Code is that it allows you to connect to a remote machine via SSH, run Jupyter Notebook on it, AND edit the notebook inside the editor!

Github Copilot works flawlessly in this environment.
You have the option to accept the entirety of the suggestion or just the next word (Ctrl+<right_arrow>).
It would be great to accept suggestions line by line but unfortunately, that functionality is not available as of now.
Also, to give you a better idea of where you can run your code – VC Code can connect to an already-running Jupyter Notebook server or start a new one.
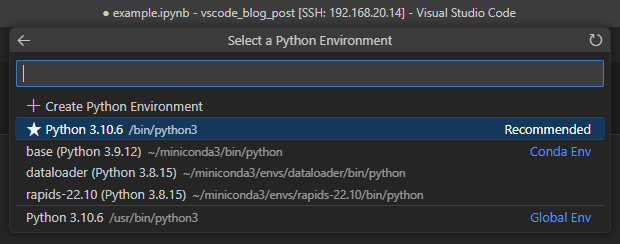
As you would expect, you also have the choice of the kernel to run:

How does VS Code compare to vim?
VS Code feels slightly clunkier. Also, some of the javascript functionality is not available and a couple of more exotic widgets do not work (for instance, generating progress bars with tqdm).
Further to that, as you become a power user of Jupyter Notebook, managing the kernel state becomes a part of the workflow. You would generally use keybindings to interrupt the kernel or restart it and run portions of the notebook.
Some of that functionality is currently either hard to access or unavailable in VS Code but there is a chance this will improve soon.
Additionally, unfortunately, tab completion doesn't work when a kernel is run from an Anaconda environment.
This is a big issue for people working in data science and hopefully will be resolved soon! (see this GitHub issue for details)
On the other hand, there are some areas where VS Code excels. One such example is Refactoring Actions that make it easier for you to:
- rename symbol
- extract variable
- extract method
Applying these very common refactoring patterns can vastly improve the legibility of your code but can be quite tedious to perform in Jupyter Notebook.
And if there is one thing that Machine Learning code universally needs, it's refactoring.
Great that this functionality comes with VS Code out of the box!
How to learn VS Code
Getting started with a new editor/IDE can be overwhelming.
I found this 2-minute video a great intro to how things work on a high level:
Summary
Copilot is without a doubt a tool from the future. Today, it is the best way to improve your productivity as a developer and reduce the tediousness associated with writing code.
The machine excels at the repetitive, boilerplate-like parts of the code and this allows you to focus on managing what the finished product looks like.
You unlock additional mental capacity that you can devote to thinking about how to structure your code, what it should do, and how it should be tested.
All in all, VS Code is by no means perfect, but even in its current state I am tempted to (at least partially) ditch the tools I have been using for years to gain access to cutting-edge developer productivity improvements.
UPDATE: VS Code is an amazing IDE but after a couple of weeks, life caught up to me. There are places where it would be very hard to establish a VS Code connection and often I just need to do something very simple and quick – modify a config file or a couple of lines of code. Despite my initial excitement, vim + jupyter notebook remain my tools of choice.
Initially, I shared my observations on VS Code in a Twitter thread that you can find here.